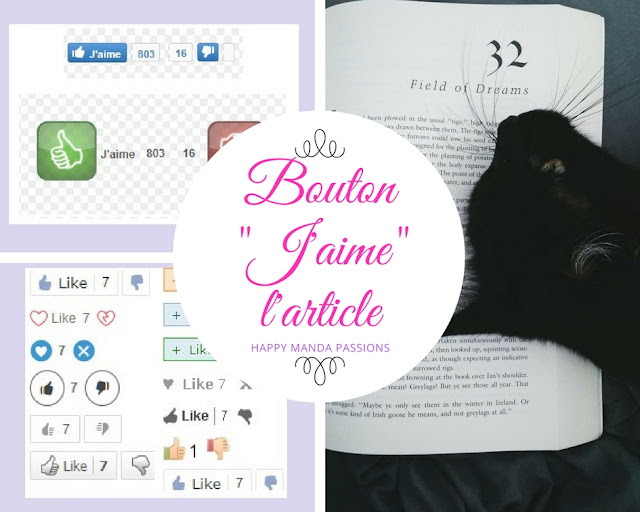
Possibilité de liker /aimer les articles avec l'ajout d'un bouton
Un petit tuto facile à réaliser.
Première chose, se rendre à cette adresse.
Dans le menu déroulant "Plan du site", prendre l'option FREE (gratuit).
Vous avez de nombreux paramètres pour le personnaliser selon vos gouts : taille de la police, police, langue, icones, couleurs, le texte, et même un effet dynamique après avoir cliqué si vous le souhaitez.
Dans la case "custom name" ou nom d'usage ne rien noter
Vous obtenez un code qui ressemble à ceci
Avant de l'ajouter, nous allons légèrement le modifier, pour qu'il soit compatible avec Blogger.
Lui intégrer ce code en rouge : expr:data-identifier='data:post.id' juste après "likebtn-wrapper"
Comme ceci :
Votre code est prêt.
Rendez vous dans l'interface de votre blog :
Comme toujours, avant de modifier le code HTML pensez à faire une sauvegarde de votre blog.
- Thème
- Modifier le code HTML
- CTRL C rechercher LA balise ou LES balises : <data:post.body/>
- Coller le code APRES cette balise, ou toutes si elle s'y trouve plusieurs fois.
<!-- LikeBtn.com BEGIN -->
<b:if cond='data:blog.pageType == "item"'><span class='likebtn-wrapper' data-i18n_like_tooltip='J'aime' data-i18n_unlike_tooltip='Je n'aime plus' data-icon_d_c='#424453' data-icon_d_c_v='#65ddfc' data-icon_l_c='#2245d9' data-icon_l_c_v='#0576fb' data-item_url='https://happymandapassions.blogspot.fr/' data-lang='fr' data-popup_hide_on_outside_click='false' data-share_enabled='false' data-share_size='small' data-theme='custom' data-tooltip_enabled='false' expr:data-identifier='data:post.id'/>
<script>(function(d,e,s){if(d.getElementById("likebtn_wjs"))return;a=d.createElement(e);m=d.getElementsByTagName(e)[0];a.async=1;a.id="likebtn_wjs";a.src=s;m.parentNode.insertBefore(a, m)})(document,"script","//w.likebtn.com/js/w/widget.js");</script></b:if>
<!-- LikeBtn.com END -->
- Enregistrer
Petite astuce supplémentaire
Si vous avez des articles tronqués, c'est à dire qu'ils ne s'affichent entièrement qu'après avoir cliqué sur un lien, "lire la suite" par exemple, comme pour notre blog, il faut ajouter une petite ligne supplémentaire à placer au début (avant <span) et à la fin (après script>) de votre code :
<b:if cond='data:blog.pageType == "item"'> </b:if>
Ainsi le bouton j'aime ne sera affiché que lors de l'ouverture de l'article en pleine page.
Vous avez réussi ? bravo à bientôt pour une nouvelle astuce.
Vous pouvez également obtenir un bouton j'aime en lien vers votre page via le groupe facebook à cette adresse.
MAJ d’octobre 2020
Merci à My little Word de m’avoir averti de nouvelles mesures payantes pour cette option proposées par le site hébergeur du lien. Désormais, le bouton like n’apparaît que dans le dernier article en ligne, pour l’avoir dans chacun des articles c’est payant.
Je peux à la place vous conseiller de mettre les boutons like officiel de Facebook, ceux là devraient rester gratuits éternellement !
Vous pouvez également installer une like box officielle de Facebook, article en ligne ICI.







Je tente prochainement
RépondreSupprimerMerci pour cette astuce, je l'ai fais :)
RépondreSupprimeravec plaisir je vais aller voir ;-)
SupprimerBonjour, j'ai vu sur My Ltitle World voute lien mais je suis sur wordpress en auto hébergée ça fonctionne aussi? Merci de la réponse, si possible sur mon blog. Bonne fin de dimanche
RépondreSupprimerbonsoir merci de ta visite - non sous wordpress de mémoire on n'a pas accès au code HTLM donc il ne sera pas possible de la personnaliser grace à ces codes - mais wp propose pas mal d'options peut etre payantes par contre, mais tu devrais normalement pouvoir ajouter le widget facebook à mon avis
SupprimerCoucou, je viens de voir qu'en fait au bout de quelques jours cette option ne propose le bouton "j'aime" que pour le dernier article de la page sinon c'est payant pour l'avoir sur tout les articles ;)
RépondreSupprimerEt coucou je l avais utilisé la premiere année sans souci ils ont augmenter les restrictions quel dommage merci de ton retour je ferai une mise à jour de l article -
SupprimerDe rien pour mon retour, c'est bien dommage ces restrictions.
SupprimerBonne soirée, bises
Ce commentaire a été supprimé par l'auteur.
RépondreSupprimerBonsoir Laure, j'ai effacé mon précédent commentaire car je n'avais pas de bouton qui apparaissait mais il y avait un 2ème qui s'était caché plus bas et que la recherche ne me montrait pas. Maintenant ça marche beaucoup mieux, forcément. Par contre, j'ai bien un bouton sous chacun de mes articles, sauf un. J'avais comparé votre code et le mien et tout était identique à part les couleurs, il serait donc normal que nous ayons le même résultat. J'ai également pris la version gratuite.
RépondreSupprimerMerci pour vos tutos.
Merci Dom pour ton commentaire - depuis une restriction je n'utilisais plus cette focntionnalité, elle a probablement était mise à jour. Merci de tes visites et belle continuation bloguesque
Supprimer