Retirer la bordure des images
Vous avez du remarquer que lorsque vous insérez une image sur Blogger lors de la visualisation celle ci présente une bordure blanche. Je l'ai moi même retiré trouvant cela moyennement esthétique.
Voici la marche à suivre.
Voici la marche à suivre.
 |
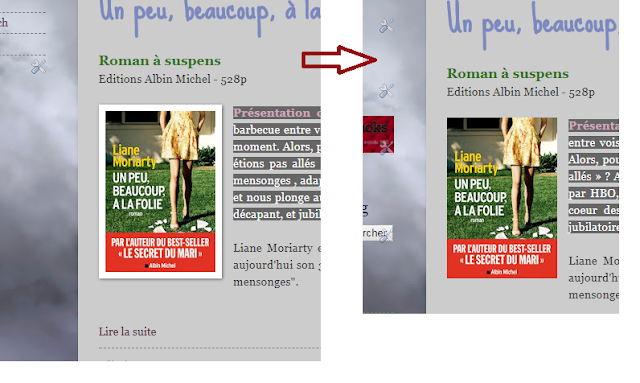
| Avant / Après |
Pour cela aller dans :
- THÈME
Première chose avant tout SAUVEGARDER votre thème ainsi en cas de problème on recharge et ni vu ni connu !!
- MODIFIER LE CODE HTML
- cliquer dans la fenêtre n'importe ou taper CTRL F et dans la fenêtre de dialogue qui s'ouvre ce code
<b:skin>...</skin>
- cliquer sur le petit triangle noir pour développer le code.
- à nouveau dans la fenêtre, taper ce code : post-body img
<b:skin>...</skin>
- cliquer sur le petit triangle noir pour développer le code.
- à nouveau dans la fenêtre, taper ce code : post-body img
Retirer toute la partie bleutée, et uniquement cette partie là.
Prévisualiser, si cela a fonctionné sauvegarder c'est terminé.
Si cela n'a pas fonctionné comme dans mon cas, j'avais un texte bleuté un peu différent, il y a une manipulation supplémentaire à faire.
Rechercher cette mention :
padding: 5px;
background: #fff;
Et la remplacer par :
padding: none;
background: tranparent;
voilà ce qu'est devenu mon code
Prévisualiser - Sauvegarder.
J'ai remarqué lors de tout changement dans le code HTML que parfois sauvegarder ne suffit pas à faire appliquer le nouveau thème, il faut aussi actualiser la page. Donc avant de dire "Au secours cela n'a pas fonctionné" tentez l'actualisation !
N'hésitez pas à poser vos questions en commentaire et j'espère que vous avez vous aussi désormais de belles images sans encadrement.




Aucun commentaire:
Enregistrer un commentaire