Créer une barre de menu fixe tout en haut de votre blog
Pratique lorsqu'on défile sur les pages, l'accès au menu est toujours possible sans avoir à refaire défiler vers le haut.
Sur cette photo la barre de menu se situe entre ma photo de couverture et le début de mes articles, elle ne bouge pas, reste fixe.
Avant tout sauvegarder votre thème.
- Modifier le code HTML
 |
| Inclusion du code |
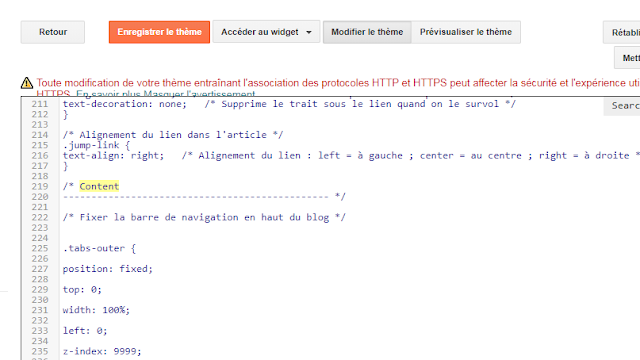
- Ctrl F rechercher /* Content
-----------------------------------------*/
- Coller ce code juste au dessous :
/* Fixer la barre de navigation en haut du blog */
.tabs-outer {
position: fixed;
top: 0;
width: 100%;
left: 0;
z-index: 9999;
}
.region-inner.tabs-inner {
padding: 0;
}
#crosscol {
margin: 0;
}
Enregistrer et actualiser.
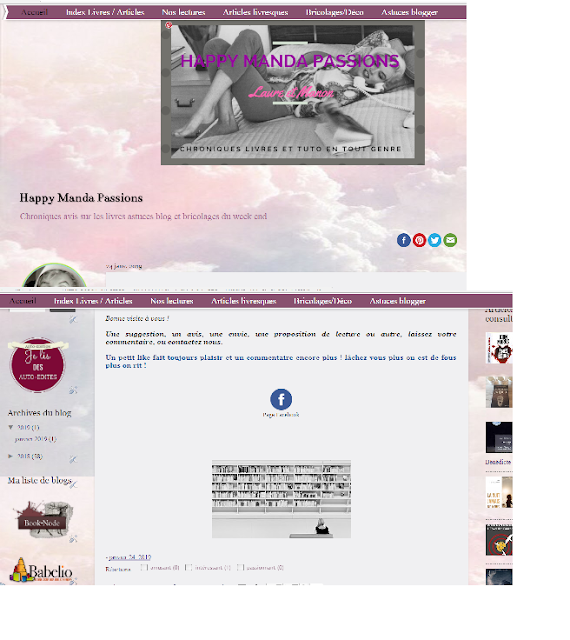
Terminé !! La capture d'écran n'est pas très parlante, mais vous pouvez voir que même si je suis descendue dans ma page la barre est toujours visible.
Votre menu est ancré dans le défilement de la page et non plus ancré dans le haut de la page.
Et si l'envie vous prend de revenir en arrière il suffit soit de charger votre sauvegarde soit tout simplement de retrouver et de supprimer le code.




Aucun commentaire:
Enregistrer un commentaire